

- #Prepros livepage chrome plguin browser sync livereload generator
- #Prepros livepage chrome plguin browser sync livereload tv
- #Prepros livepage chrome plguin browser sync livereload download
Backbone.js - give your JS App some Backbone with Models, Views, Collections, and Events. TodoMVC - helping you select an MV* framework. Callback Hell – A guide to writing asynchronous javascript programs. Ke圜ode - Easy visualizer for JavaScript Ke圜odes. x-tags - is a small JavaScript library, created and supported by Mozilla, that brings Web Components Custom Element capabilities to all modern browsers. Polymer - Polymer is a library that uses the latest web technologies to let you create custom HTML elements. Oboe.js - Streaming JSON loading for Node and browsers. MicroJS - helps you discover the most compact-but-powerful microframeworks. - Photoshop actions for slicing retina assets XML to JSON. Smarticons - Customizable SVG icon system for the modern web.  Grumpicon - tool processes a set of SVG files, generates PNG fallback images for legacy browsers.
Grumpicon - tool processes a set of SVG files, generates PNG fallback images for legacy browsers. #Prepros livepage chrome plguin browser sync livereload generator
Real Favicon Generator - Generate the favicon pictures and HTML code that work on all major browsers and platforms.Favicon Cheat Sheet - Favicon Cheat Sheet.lorempixel - placehold random images with dummy text.- a quick and simple image placeholder service.JPEG compressor - your photos on a diet.Plunker - Open-source JavaScript, HTML and CSS playground with real-time code collaboration.CodePen - Another JS, HTML, CSS sandbox.JSFiddle - JavaScript, HTML and CSS playground.JSBin - JavaScript, HTML and CSS playground.

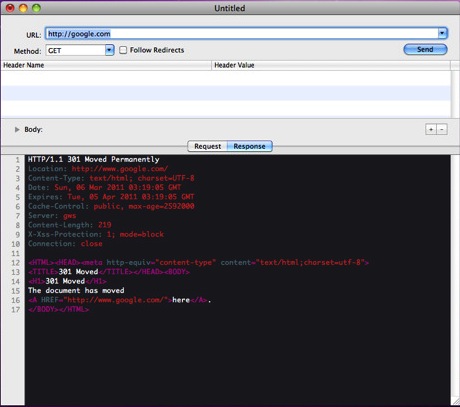
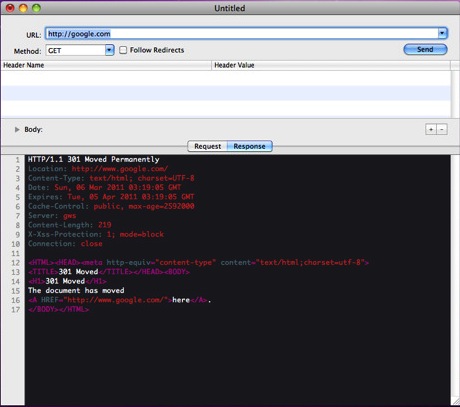
Dabblet - interactive playground for quickly testing snippets of CSS and HTML.Available on Chrome, Firefox, Opera and Safari. Octotree - Browser extension that enhances GitHub code browsing and pull request reviewing.browsersync.io - Time-saving synchronised browser testing.Dimensions - You can measure everything you see in the browser.Live HTTP Headers - Provides information about the HTTP headers.LiveReload - Provides Chrome browser integration for the official LiveReload apps (Mac & Windows) and third-parties like guard-livereload and yeoman.Microsoft Edge (EdgeHTML) Developer Tools.Browser Logos - collection of high resolution web browser logos with transparent backgrounds.Any version - Any version of IE on any Windows version, free VM images.
#Prepros livepage chrome plguin browser sync livereload download
Where to download version X of browser Y? WebKit Nightly, Safari Technology Preview.

#Prepros livepage chrome plguin browser sync livereload tv
Opera Mini, Opera Mobile 12, Opera TV Emulator. Where to download version X of browser Y?. * global require */ /* global module */ const ),įile : "public/site/templates/assets/main.Community driven list of useful things for front-end developers. # php site with local domain using eg dnsmasqīrowser-sync start -proxy 'localdomain.test' -watch -files public/site/templates -browser 'Google Chrome' -no-notifyĪfter years of npm scripts I now use and for cross platform builds. This makes things easier to debug / easier to reason about. Here are some blog posts on this topic:įor browsersync in particular, the below cli commands are all you will ever need to know:īrowser-sync start -server 'public' -files 'public' -browser 'Google Chrome' -no-notify The benefits of this are you are using the cli's of each library you install directly, and not interacting with wrappers and plugins build upon these. On the node / npm front, I think the easiest way to wrap your head around using node for build systems is to skip the bundlers and task runners and just use npm scripts. Firefox extension + installed the VSCode extension = SUCCESS!!Ĭool.








 0 kommentar(er)
0 kommentar(er)
